
Chefnex
Food Delivery App – Visual Designer
Problem
Chefnex aims at solving the problem for Chefs who are passionate about cooking particular kinds of foods and aim at working at their own convenience and place. The app aims to connect the customers to the Chefs around their area so that they can order food from their favorite chef.
My Role
Visual Designer, Interaction Designer
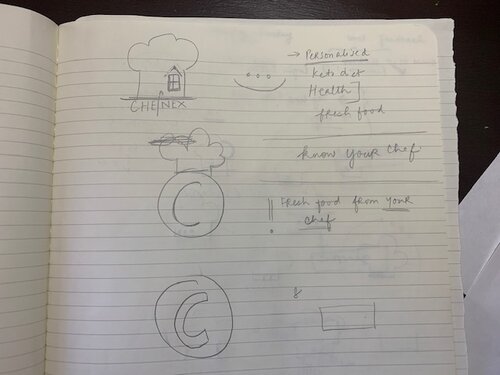
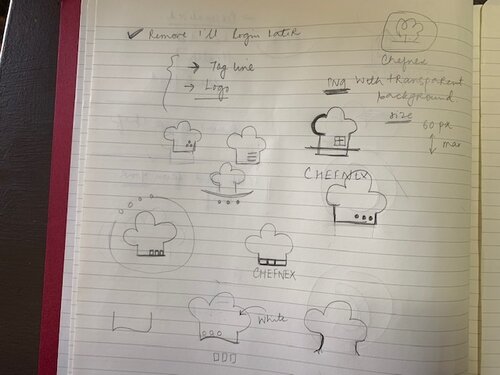
Brainstorming
We had a brainstorming session with the Product manager and the Client to discuss ideas for the App. After the initial discussions, I created sketches on the paper and also did a competitive analysis to gather the best in class examples for other food delivery apps.


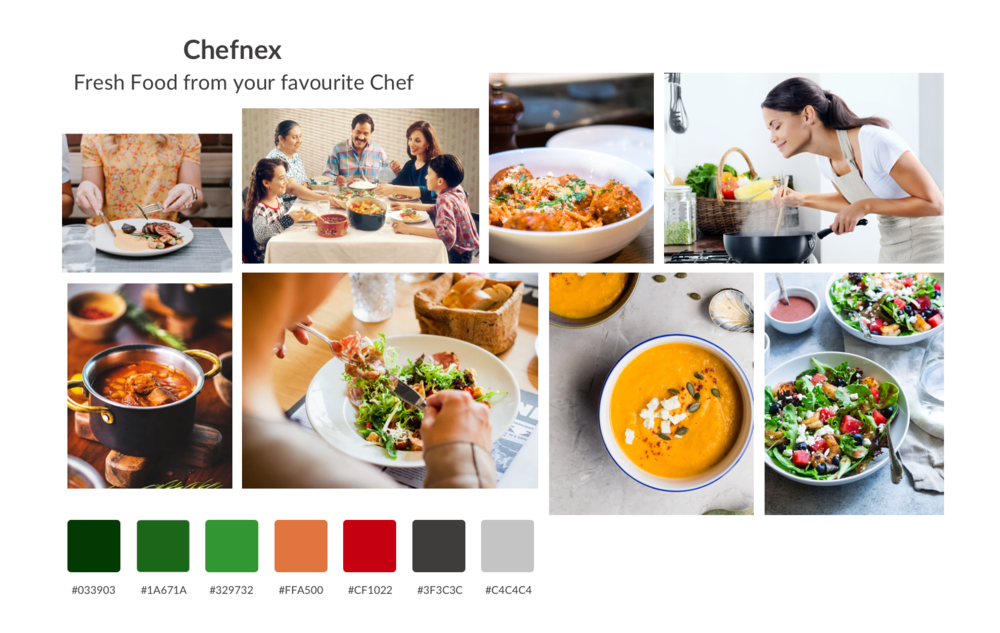
Mood Board
Before starting the design , we sat together as a team to decide the look and feel of the App. For that I created a mood board that is has a modern look and looks warm and inviting. Based on that, I created a colour palette for the App.

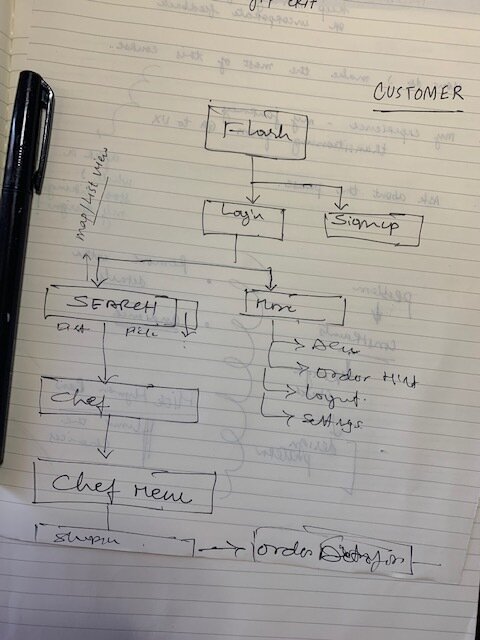
User Flow Diagram
I created the User Flow diagram for the Customer and the Chef App to document the series of steps and the interactions the user would follow though the whole process. This helped to get an idea on how the various screens will be placed and what interactions will be included.
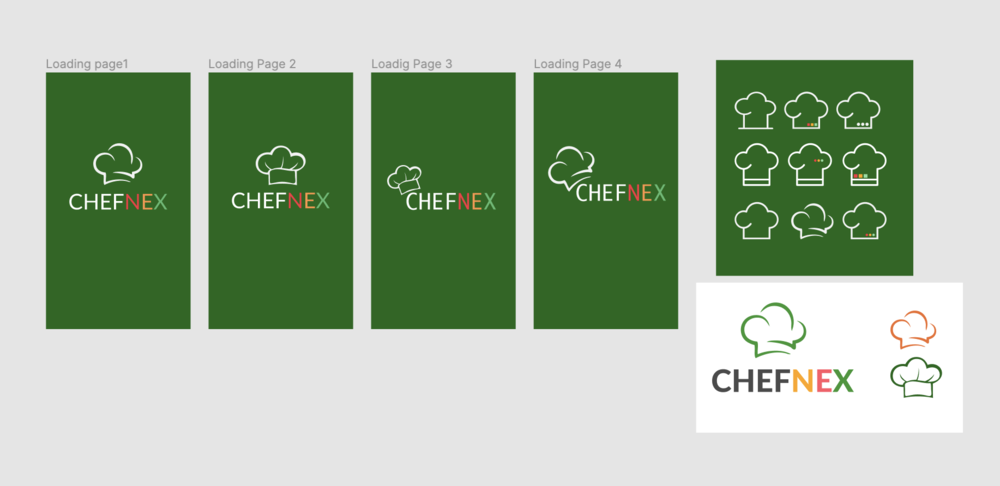
Logo Design
I did a few rough sketches for the Logo and that I used illustrator to create the final logo design.



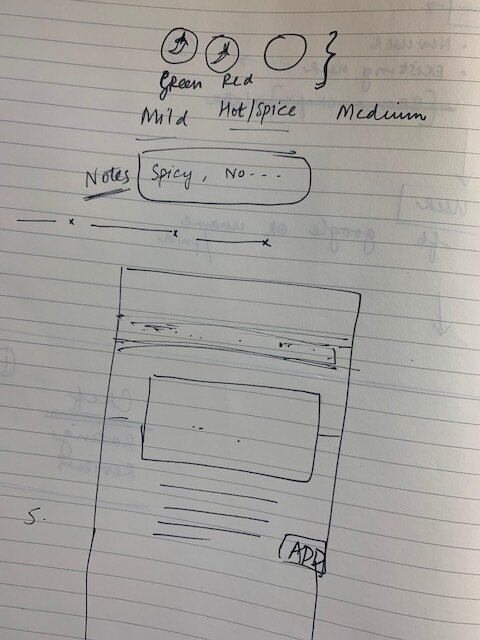
Wireframes
I created the low fidelity mockups to focus on the functionality of the app. Once they were approved I started creating various iterations for the Hi-fidelity designs.
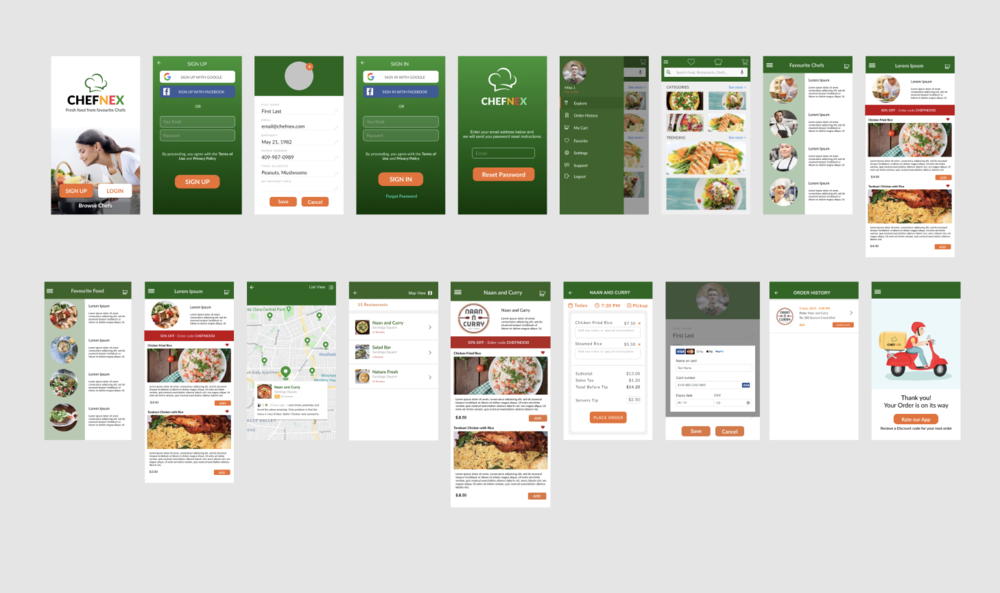
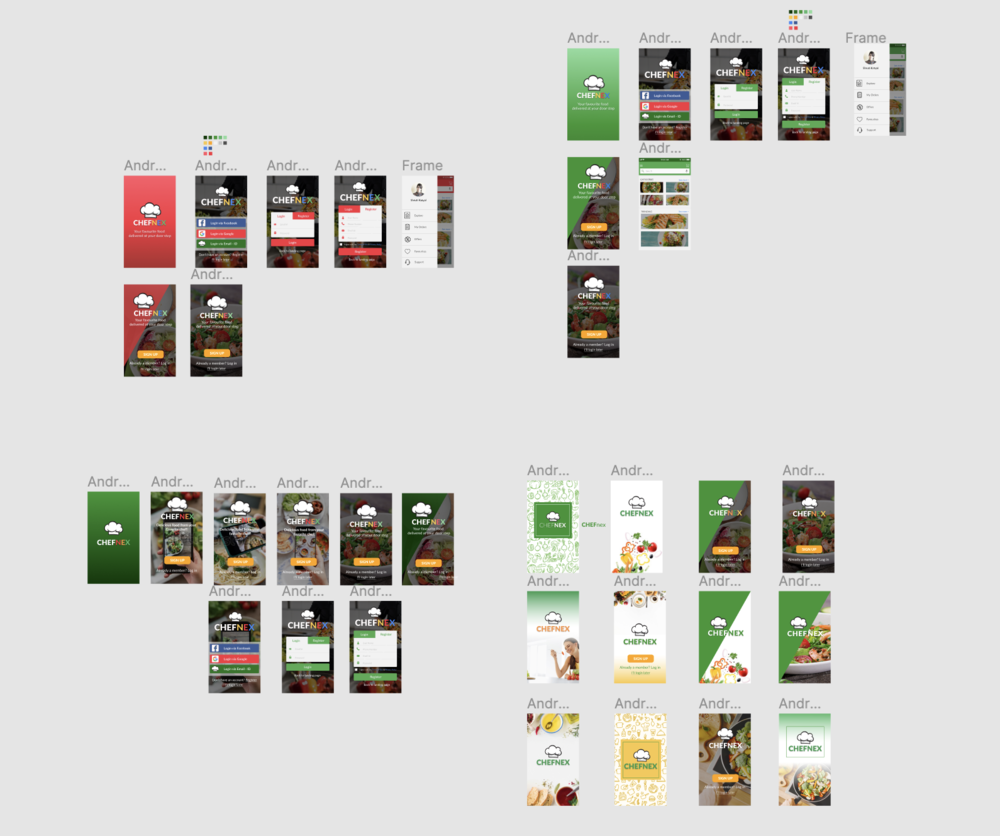
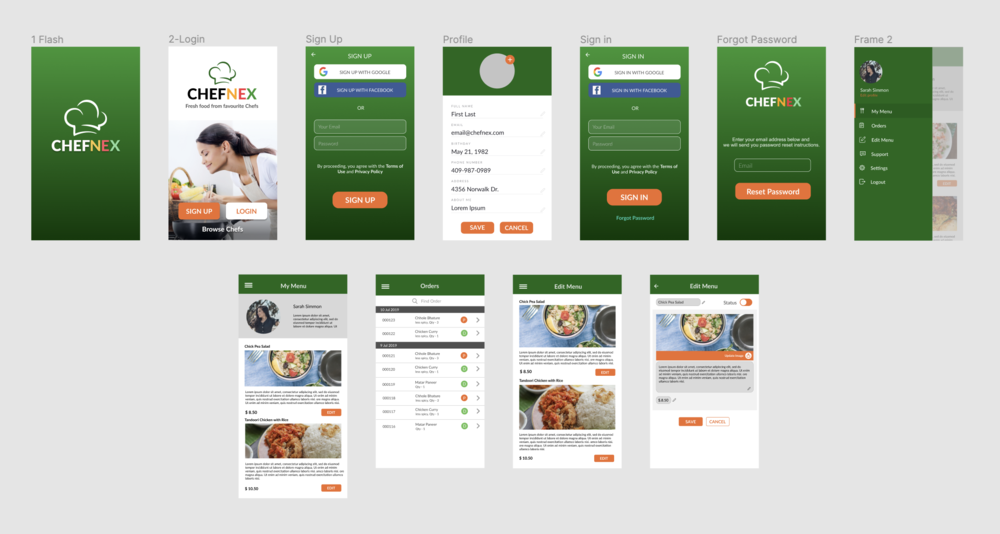
High Fidelity Designs
Here are the various iterations for the high fidelity designs

Chef App

Customer App