
Walmart
AR -View in the Room – UI/UX Designer
Problem Statement
A Large number of sales lost due to customers not being able to visualize how a piece of furniture will look in their space. We are trying to solve the following customer problems and helping them make confident purchase decisions.
- How might we enable customers to discover items in a serendipitous way?
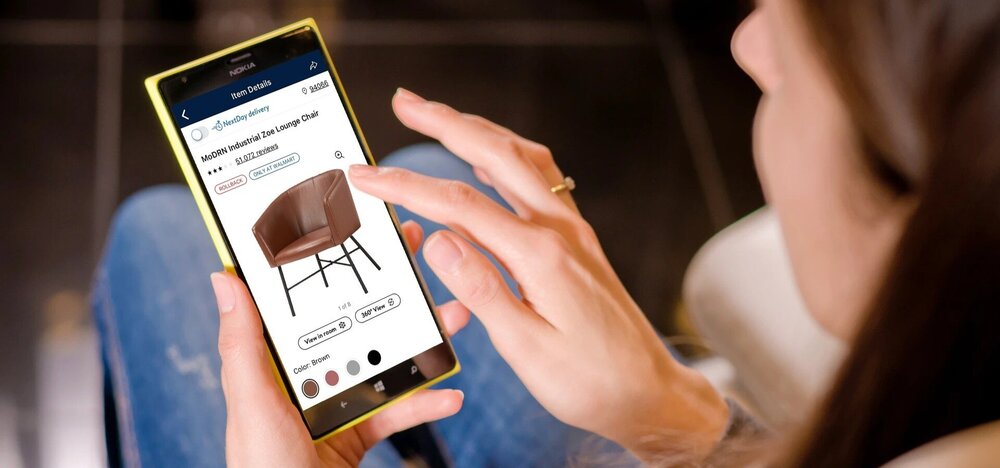
- How might we help our customers to visualize products in their home?
- How might we help them discover pieces that go well together?


My Role
UI/UX Designer
Brainstorming
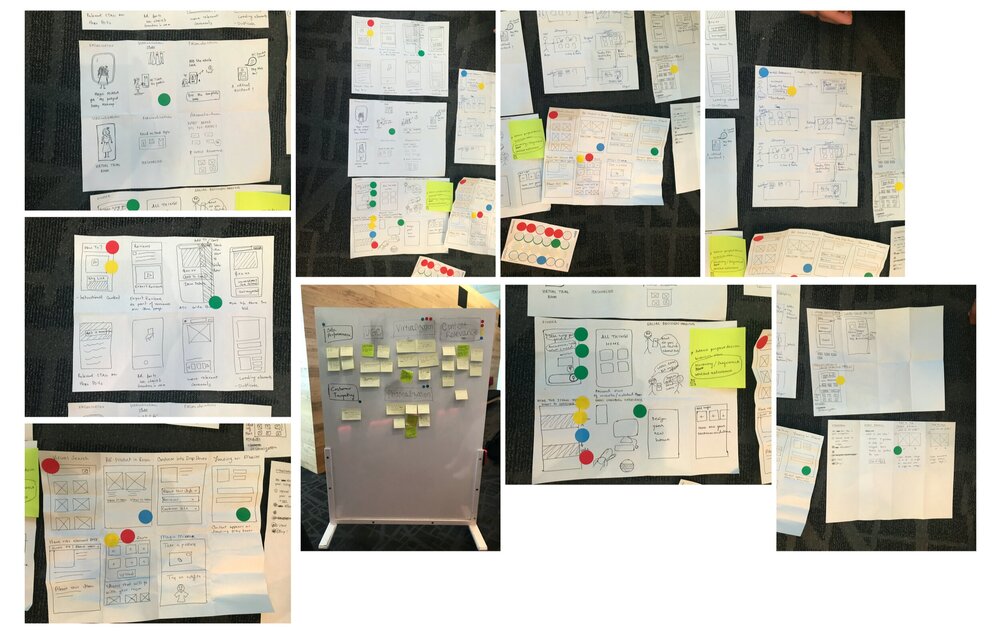
We had a collaborative brainstorming session with the Product and the Engineering team to generate ideas to elevate the mobile experience for our online shoppers. It was a great approach to get early ideas and feedback from visual designers and front end developers.

Competitive Analysis
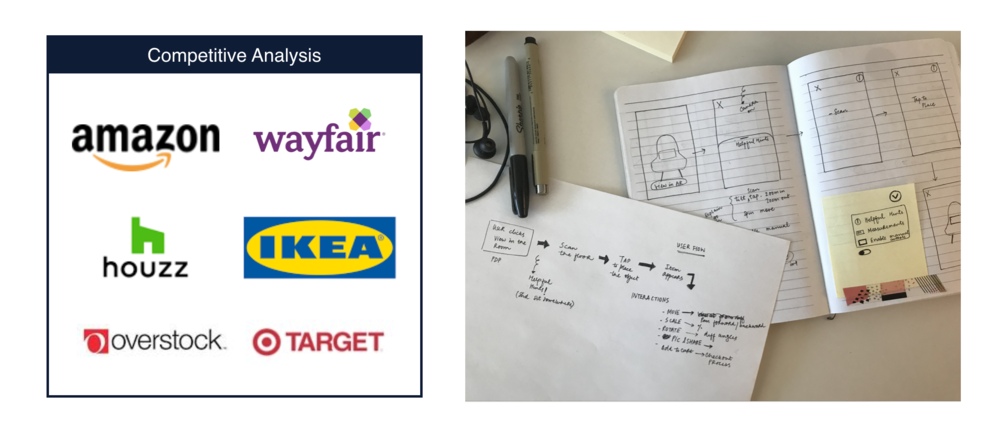
I did an extensive competitive analysis for the ‘View in the Room’ functionality, that helped us to find the Best-in-Class examples and define the elements that are crucial for reinforcing the value proposition.

User Flow Diagram
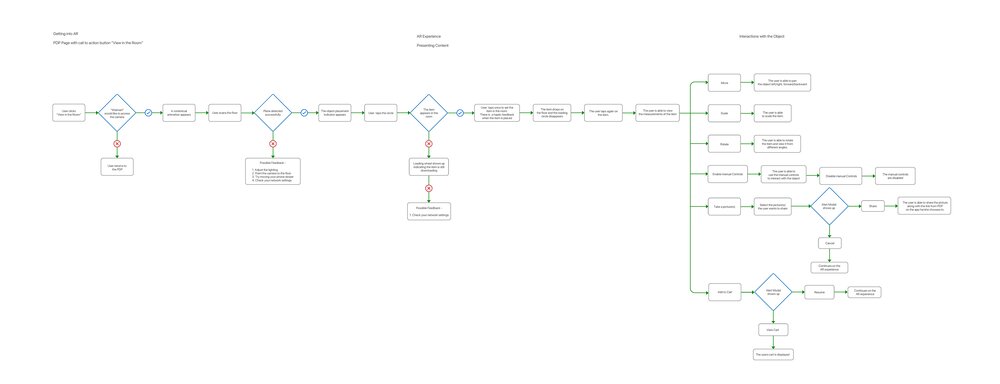
After discussions with the Product manager we decided on the list of features that would go live in the first iteration. I then created a user flow diagram and presented to the team.

Wireframes
The designs have been password protected due to privacy issues.
My Amazing Team